现在很多人企业都进行网站制作,而页面设计中js执行会阻塞DOM树的解析和渲染,那么才css会对DOM树的解析和渲染阻塞吗?现在和石家庄网站建设小编一起测试一下吧!
测试前,需要先打开Chrome控制台时,会在右上角出现No throttling,在下拉单中选择GPRS这个选择,这样我们对资源的下载速度限制成20kb/s。
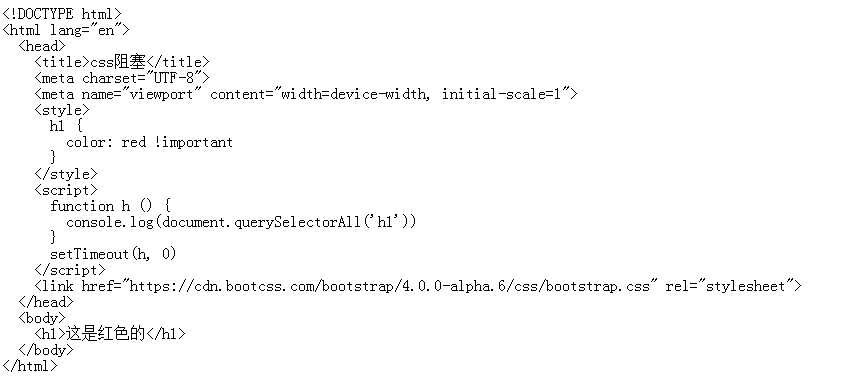
用代码说话:

而通过加载解析测试,css并不会阻塞DOM树的解析,但是css加载完成后,红色字体才显示,因此可以看出css可以阻塞DOM树渲染。等css加载完之后,在根据最终的样式来渲染DOM树,石家庄网站建设小编认为这种做法性能方面确实会比较好一点。
虽然css不会阻塞DOM树的解析,但是会阻塞DOM树的渲染和技术语句的执行,网站设计工程师们为了避免用户看到白屏时间,会提高css加载速度,具体方法如:1、使用CDN;2、对css进行压缩;3、合理使用缓存;4、减少http请求,将多个css文件合并或者直接写成内联样式。
以上就是css是否会加载阻塞的介绍,希望对大家有所帮助,如果做网站的欢迎前来尚武科技进行咨询了解!




