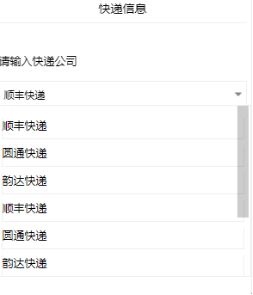
在微信小程序开发工作中遇到了这样的一个需求,在发货的时候选择快递公司,这个需求听上去很简单不就是一个select下拉菜单吗?有什么难的,可是我翻遍了微信小程序开发文档都没有找到关于select下拉菜单的api,所以我们直能通过微信小程序的特性模拟一个出来,接下来就由石家庄网站建设工程师为大家详细介绍。

为了大家更容易的理解,在接下来的代码图片中就不用xw:for循环了,在大家的生产环境中记得要用循环。
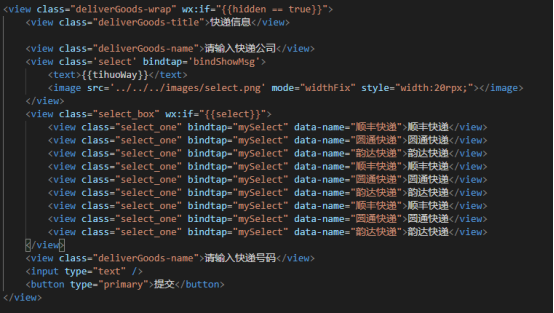
首先是wxml,标签绑定data-name=“快递公司1”,方便以后再js中知道点击的值是多少,在绑定利用bindtap绑定mySelect事件。

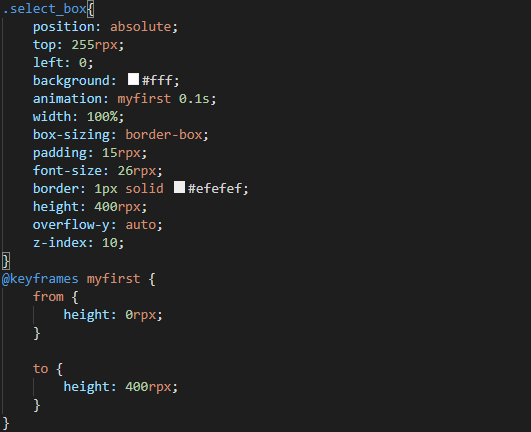
接下来是wxss部分这部分没有什么好说的,主要是根据效果图生产出相应的模样,重要的一点就是一定要用css3的@keyframes动画属性,这样可以用让模拟的下拉菜单更加真实。

接下来就是主要的js功能的实现了
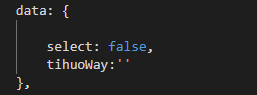
第一步:我们需要在data中规定两值一个是下拉菜单是否显示,另一个就是选中以后在文本框里的值。

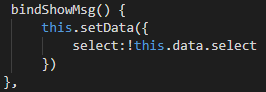
第二步:我们要让下拉菜单展示出来,我们就需要在其没有出现下拉菜单的元素添加事件,点击改变data中select的值

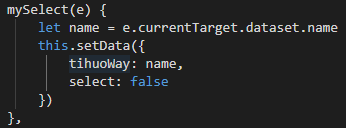
第三步:做到现在我们的下拉菜单已经出来了,就是点击项没有反应,还记得我们刚才绑定到下拉项的值和事件吗?我们需要通过事件获取到值动态添加到data的tihuoWay中,添加完成后记得关闭下拉菜单。

重点摘要:
1. 在下拉项中用data-name中传值
2. 在data中要规定两个值,分别为控制下拉菜单隐藏显示和菜单里面的值
3. 此代码只做演示没有优化不能直接拿到生产过程中,需要懂其原理在进行优化
以上关于微信小程序模拟select下拉菜单均属石家庄网站建设工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“尚武科技派”给我留言,大家可以交流一下自己的心德体会,共同学习进步。




