前端同学想要进阶的话,避免不了要学习高阶函数,但是高阶函数是什么呢,接下来就由石家庄网站建设工程师讲解一下javaScript高阶函数入门。
高阶函数可以接收函数作为参数,同时也可以返回一个新的函数。
高阶函数之所以高阶,是因为高阶函数的参数和返回值对象可以是函数,这超越了普通函数处理的数据类型,例如字符串(strings)、数字(numbers)、布尔值(booleans)等。
JavaScript 中,函数的应用场景很丰富:
作为变量存储
在数组中使用
作为对象属性(即方法)
作为参数传递
作为其他函数的返回值
理解高阶函数的关键在于,函数即数据。
数据是函数运作的基本
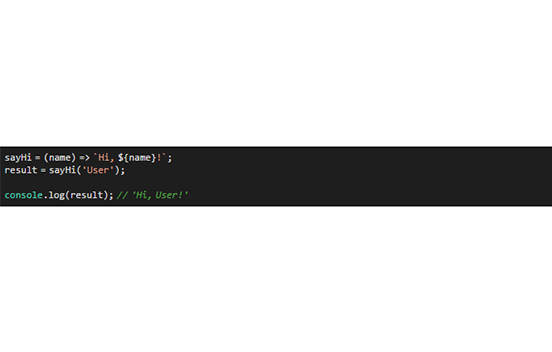
数据:字符串(Strings)

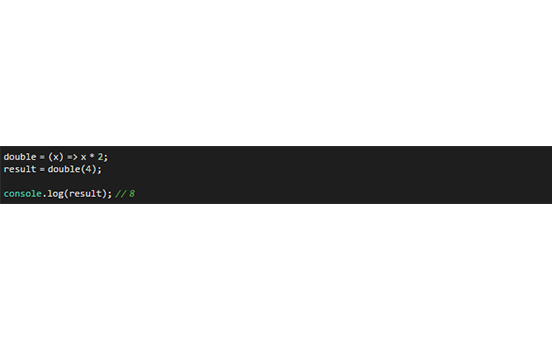
数据:数字(Numbers)

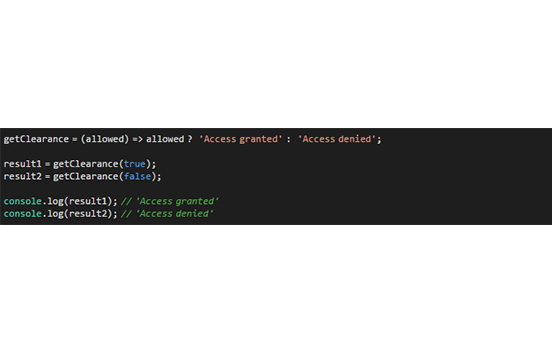
数据:布尔值(Booleans)

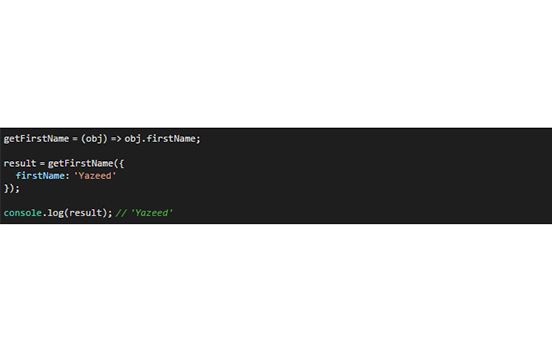
数据:对象(Objects)

数据:数组(Arrays)

在所有的主流语言中,以上这五种数据类型被称为 “头等对象”。
为什么是“头等”呢?因为这五种数据类型既可以作为参数传递,又可以存储在变量或者数组中,还可以作为变量用于计算,是数据的基本形式。
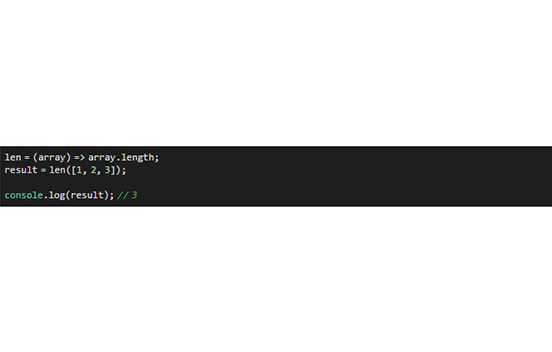
函数作为参数

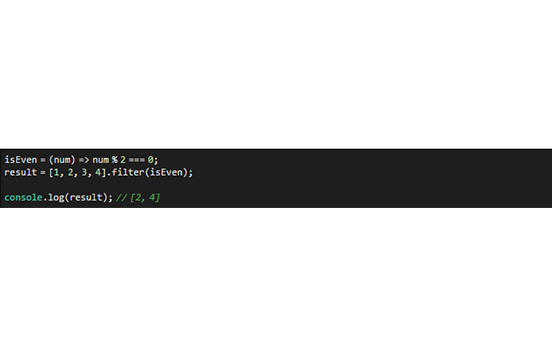
请观察 filter 函数是如何使用 isEven 函数来判断要保留哪些内容的。这里的 isEven 是一个函数,作为参数传入了 filter 函数中。
filter 函数每次在做判断的时候都会调用 isEven 函数,用 isEven 函数返回的布尔值来决定当前数值的去留。
总结
字符串(strings)、数字(numbers)、布尔值(booleans)、数组(arrays)、对象(objects)可以作为变量(variables)、数组(arrays)、属性( properties)或者方法(methods)存储起来。
JavaScript 语言中,函数也是像数据一样同等对待的。
因此函数可以作为另外一个函数的参数或者返回值使用,这样的做法叫高阶函数。
map、filter、 reduce 等函数就是高阶函数的最佳代表,它们让数组的处理(改变,搜索,相加等)变得简单不少!
以上关于javaScript高阶函数入门浅析属石家庄网站建设工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“尚武科技”给我留言,大家可以交流一下自己的心德体会,共同学习进步。




