本文主要介绍一些 JS 中用到的小技巧,可以在日常 Coding 中提升幸福度。接下来就由石家庄网站开发工程师详细的讲解一下。

2. 函数
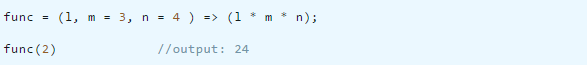
2.1 函数默认值

注意,传入参数为 undefined 或者不传入的时候会使用默认参数,但是传入 null 还是会覆盖默认参数。
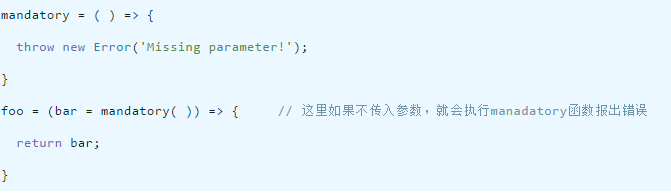
2.2 强制参数
默认情况下,如果不向函数参数传值,那么 JS 会将函数参数设置为 undefined。其它一些语言则会发出警告或错误。要执行参数分配,可以使用 if 语句抛出未定义的错误,或者可以利用强制参数。

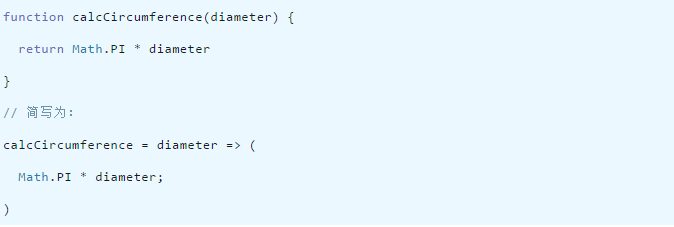
2.3 隐式返回值
返回值是我们通常用来返回函数最终结果的关键字。只有一个语句的箭头函数,可以隐式返回结果(函数必须省略大括号 {},以便省略返回关键字)。
要返回多行语句(例如对象文本),需要使用 ()而不是 {}来包裹函数体。这样可以确保代码以单个语句的形式进行求值。

2.4 惰性载入函数
在某个场景下我们的函数中有判断语句,这个判断依据在整个项目运行期间一般不会变化,所以判断分支在整个项目运行期间只会运行某个特定分支,那么就可以考虑惰性载入函数。

那么第一次运行之后就会覆写这个方法,下一次再运行的时候就不会执行判断了。当然现在只有一个判断,如果判断很多,分支比较复杂,那么节约的资源还是可观的。
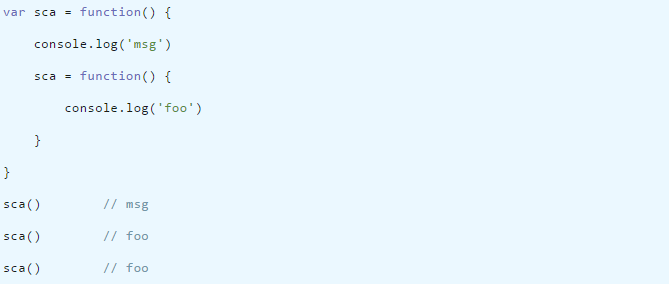
2.5 一次性函数
跟上面的惰性载入函数同理,可以在函数体里覆写当前函数,那么可以创建一个一次性的函数,重新赋值之前的代码相当于只运行了一次,适用于运行一些只需要执行一次的初始化代码。

以上关于js技巧分享属石家庄网站开发工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“尚武科技派”给我留言,大家可以交流一下自己的心得体会,共同学习进步。




