今天,石家庄网站建设工程师给您分享一下关于“提升设计技巧”的分析内容。以下内容给大家分享的都是一些干货,请大家细细品味。
第一点给大家说一下这个使用颜色和粗细的设计来创建咱们页面的层次结构。
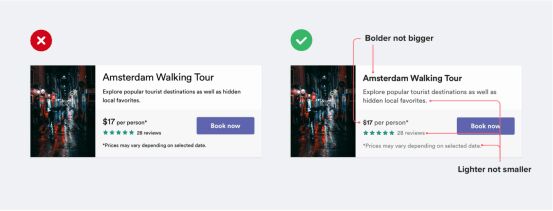
在设计的过程中,我们在字体的使用上经常会犯一种错误,就是用字体的字号大小来分层次。最常用的就是,需要突出的内容用大一点的字号,次要内容就用小一点的字号。其实这种方法不是不可行,但是展现的效果可能还是差那么一点。所以,咱们不要总是把这个层次区分,局限于字号的大小上。可以尝试着改变文字的粗细和颜色。如果要突出的内容,咱们可以尝试着加粗,增加自重。次要文字内容,咱们可以使眼色变浅,用明度低一点的颜色。这样出来的层次效果,你会有不一样的感觉。

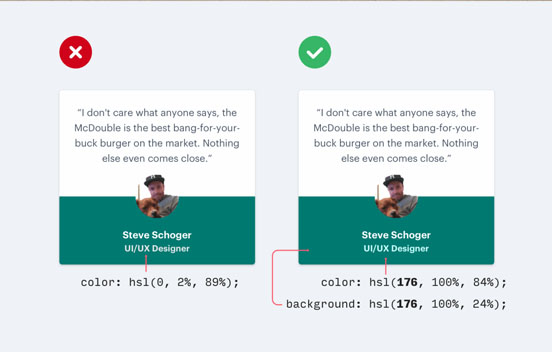
第二点想跟大家说的就是,千万不要在彩色的背景下使用灰色的文字。在白色的底色下使用灰色的字使用以强调的,但是如果再彩色背景下使用灰色的字,就没有那么好了,因为灰色与白色之间的对比度比较小,这样反而让人阅读起来很费劲。

什么办法呢,就是在彩色背景上使用白色字,然后降低不透明度,这样让背景的颜色渗透一点文字内容,这样不但与背景色不冲突,还可以起到一个强调文本内容的作用。

以上就是今天石家庄网站建设开发人员跟您分享的内容,希望能对大家的网页设计方面能有所帮助。如果您需要做网站,欢迎您来石家庄尚武科技咨询,我们将竭诚为您服务!




