在 Vue 的使用过程中会遇到发布与订阅的场景,这样一说大家可能不太懂,我换一个词“数据双向绑定” 这样大家是不是就懂了,但是发布订阅是怎么实现的呢?接下来就由石家庄网站建设工程师来为大家讲解。
我们知道 Vue 内部是实现了双向绑定机制,使得我们不用再像从前那样还要自己操作 DOM 了。
其实 Vue 的双向绑定机制采用数据劫持结合发布/订阅模式实现的:通过 Object.defineProperty() 来劫持各个属性的 setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
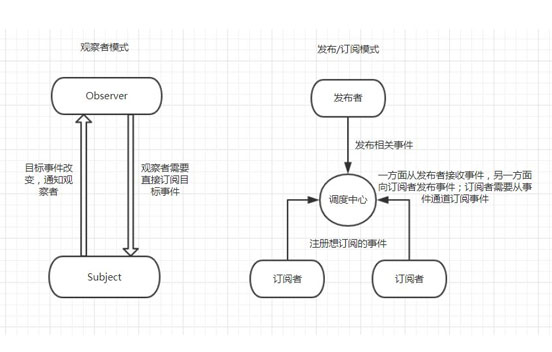
我发现有的人把观察者模式和发布/订阅模式混淆一谈,其实订阅模式有一个调度中心,对订阅事件进行统一管理。而观察者模式可以随意注册事件,调用事件。
一个大概的流程图,用来说明观察者模式和发布/订阅模式,如下:

这块我会在接下的文章中详细讲到,这里先给出一个概念,感兴趣的可以自己查找资料,也可等我的文章出炉。
其实我们对这种模式再熟悉不过了,但可能你自己也没发现:

可以思考下上面的事件绑定执行的一个过程,你应该会有共鸣。
以上关于发布与订阅模式属石家庄网站建设工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“尚武科技派”给我留言,大家可以交流一下自己的心得体会,共同学习进步。




