这个问题是在下在做一个 Vue 项目中遇到的实际场景,这里记录一下我遇到问题之后的思考和最后怎么解决的(老年程序员记性不好 -。-),过程中会涉及到一些Vue源码的概念比如 $mount、 render watcher等,接下来就由石家庄网站开发工程师简单的讲解一下。

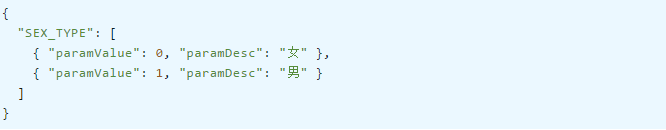
问题是这样的:页面从后台拿到的数据是由 0、 1之类的key,而这个key代表的value比如 0-女、 1-男的对应关系是要从另外一个数据字典接口拿到的;类似于这样的Api:

那么如果view拿到的是 0,就要从字典中找到它的描述 女并且显示出来;下面故事开始了。
1. 思考
有人说,这不是过滤器 filter 要做的事么,直接 Vue.filter 不就行了,然而问题是这个filter 是要等待异步的数据字典接口返回之后才能拿到,如果在 $mount 的时候这个filter没有找到,那么就会导致错误影响之后的渲染(白屏并报 undefined错);
我想到的解决方法有两个:
把接口变为同步,在 beforeCreate或 created钩子中同步地获取数据字典接口,保证在 $mount的时候可以拿到注册好的filter,保证时序,但是这样会阻塞挂载,延长白屏时间,因此不推介;
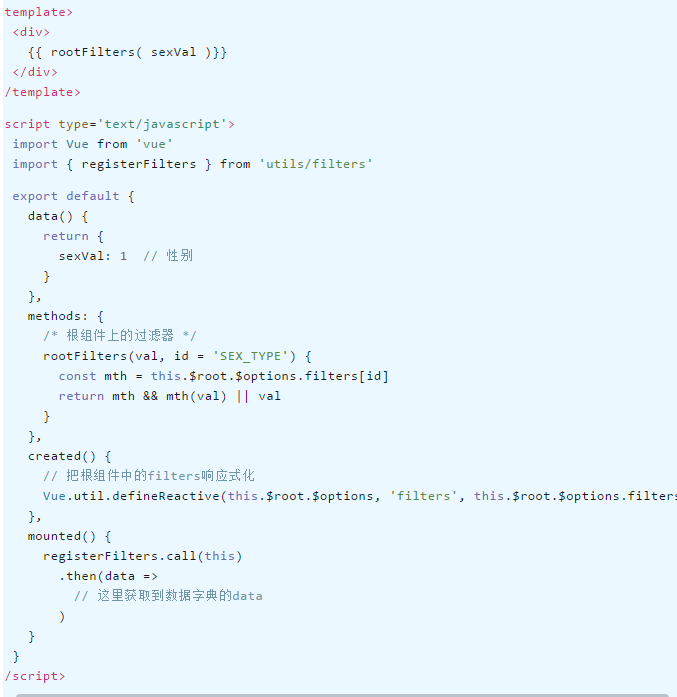
把filter的注册变为异步,在获取filter之后通知 render watcher 更新自己,这样可以利用vue自己的响应式化更新视图,不会阻塞渲染,因此在下初步采用了这个方法。
2. 实现
因为filter属于 assettypes ,关于在Vue实例中assettypes的访问链有以下几个结论;具体代码实践可以参考:Codepen - filter testasset_types包括 filters、 components、 directives,以下所有的 asset_types都自行替换成前面几项子组件中的 asset_types访问不到父组件中的 asset_types,但是可以访问到全局注册的挂载在 $root.$options.asset_types.__proto__上的 asset_types,这里对应源码 src/core/util/options.js全局注册方法Vue.assettypes,比如Vue.filters注册的assettypes会挂载到根实例(其他实例的 $root)的$options.asset_types.__proto__上,并被以后所有创建的Vue实例继承,也就是说,以后所有创建的Vue实例都可以访问到组件的slot的作用域仅限于它被定义的地方,也就是它被定义的组件中,访问不到父组件的 asset_types,但是可以访问到全局定义的 asset_types同理,因为main.js中的 newVue()实例是根实例,它中注册的 asset_types会被挂载在 $root.$options.asset_types上而不是 $root.$options.asset_types.__proto__上
根据以上几个结论,可以着手coding了~

以上关于动态数据过滤属石家庄网站建设工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“尚武科技派”给我留言,大家可以交流一下自己的心得体会,共同学习进步。




