在设计行业中,层次关系的体现也是一个设计师必备的技能,无论是平面设计还是ui设计,从设计页面的整体来看,总有一个视觉强弱之分。因为有了视觉上的变化,才可以让页面整体看起来有层次感。举例来说,就是当用户浏览了很多的网页之后,即便是简单的过一遍,也要让用户对于你的作品在脑海中有一个记忆。而这些让用户留下记忆的就是你作品中的最高层级。从局部来说,就是在视觉上形成一个前后的顺序关系。今天,石家庄网站制作工程师给您分享一下关于“设计的层次体现”的分析内容及具体用途。
先讲到的就是人们在浏览页面是,总是会有一些习惯,比如:从上到下,从左到右,从大到小等等。但是,作为设计师来讲,不能局限于这些常规的形式,要利用视觉的层次来打造出页面的设计感。
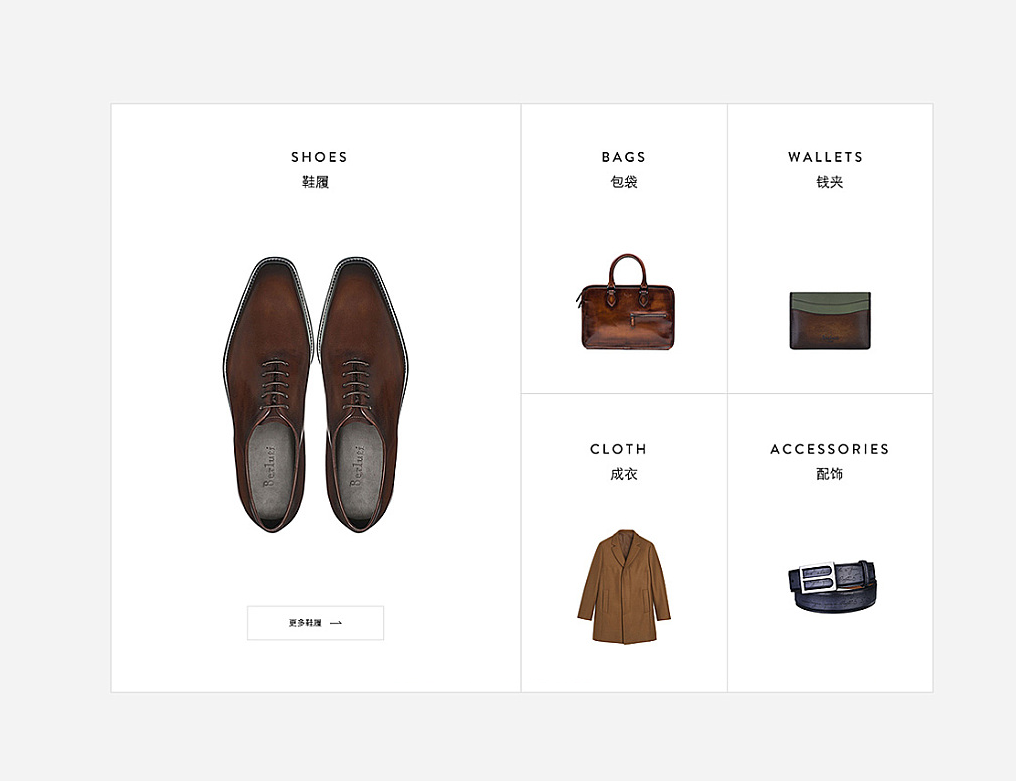
在众多的视觉层次体现方法中,大小对比的形式更容易被人想到和用到。也可以说是最简单的一种,例如:

这个画面利用了大小对比的方法,来突出视觉的聚焦点,这种方法也是最简单,最容易接受的。如果统一的板式全是小块的话,页面则会显得枯燥、乏味,缺乏设计感。而这种放大的处理手法,形成了对比,让页面显得不那么呆板。这种形式无论在什么界面的设计中,都是非常实用的一种方法。
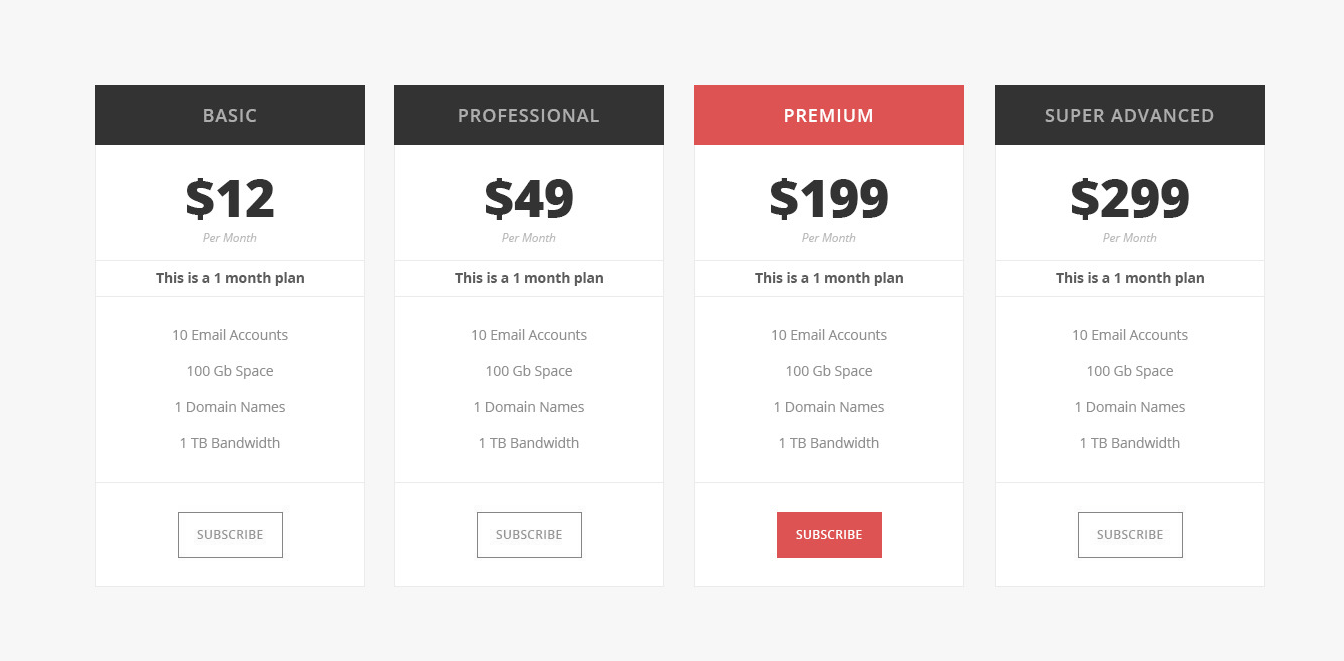
还有一种就是通过配色的不同营造不同的层次,通常我们通过彩色和无色进行区分。例如:

在原本的无色的排列方式中,加入彩色,在视觉效果上形成了鲜明的对比,营造层次感,使得更加吸引用户的视觉焦点,因此在视觉上形成了一个层次的先后顺序,同时还能让页面更加的活跃一些,可谓是一举两得。
当然,层次体现的方法还有很多种,请关注我们下期内容。
以上就是今天石家庄网站制作开发人员跟您分享的内容,希望能对大家的网页设计方面能有所帮助。如果您需要做网站,欢迎您来石家庄尚武科技咨询,我们将竭诚问您服务!




