Vue 是一套用于构建用户界面的渐进式框架。跟其它框架不一样的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
今天,石家庄网站建设工程师给您分享一下关于“Vue的快速搭建方法”的内容。
兼容性
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
使用方法
直接下载并用
<script>标签引入,vue会被注册为一个全局变量。
Npm 方法 npm install vue
或者 安装vue脚手架 npm install vue-cli -g
初始化vue项目
1、切换到d盘根目录,并输入: vue init webpack vue01
2、进入目录vue01, 初始化并输入命令:npm install安装依赖
3、输入命令 npm run dev 或者npm start
运行成功我们就搭建成功了。

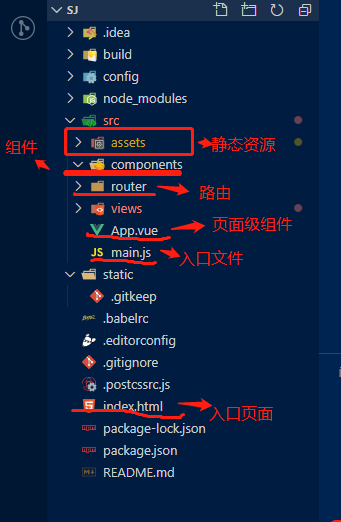
记住几个重要文件就可以了。
项目搭建成功了 你学会了吗?
以上就是今天石家庄网站建设开发人员跟您分享的内容,希望能对大家的网页设计方面能有所帮助。如果您需要做网站,欢迎您来石家庄尚武科技咨询,我们将竭诚为您服务!




