现在小视频在我们的生活中使用已经很广泛了,那么其实现效果都有哪些呢,其实现在用html也是可以实现视频播放页面效果的。
今天,石家庄网站制作工程师给您分享一下关于“html实现视频播放页面效果”的具体实施过程是怎么样的。
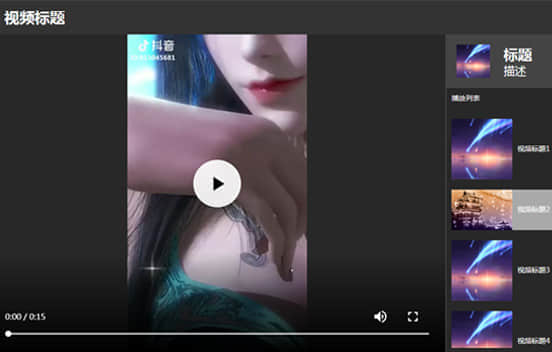
最近写了个模仿视频播放器,选择视频播放的效果;首先看下效果图:

说明:其实这个页面只要理清思路就行,选择视频那完全可以用选项卡效果代替;其中在写完后会发现滚动条样式很丑,这时候可以用css来更改滚动条样式。
滚动条的源码:
.video_show_con::-webkit-scrollbar {/*滚动条整体样式*/
width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
.video_show_con::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius: 10px;
background-color: #555;
}
.video_show_con::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
/*border-radius: 10px;*/
background: #282828;
}
查看整体源码
首先查看html源码
<section class="public_width">
<dl class="video_con">
<dt class="video_con_title">视频标题</dt>
<figure class="video_con_show tab">
<div class="video_bofang tab-box">
<div class="video_con_show_con">
<video width="900" height="630" controls>
<source src="video/name.mp4" type="video/mp4">
</video>
</div>
<div class="video_con_show_con">
<video width="900" height="630" controls>
<source src="video/txjg.mp4" type="video/mp4">
</video>
</div>
<div class="video_con_show_con">
<video width="900" height="630" controls>
<source src="video/name.mp4" type="video/mp4">
</video>
</div>
<div class="video_con_show_con">
<video width="900" height="630" controls>
<source src="video/ywzxhts.mp4" type="video/mp4">
</video>
</div>
<div class="video_con_show_con">
<video width="900" height="630" controls>
<source src="video/name.mp4" type="video/mp4">
</video>
</div>
</div>
<figcaption class="video_show_zs">
<div class="video_show_zj">
<img class="video_show_zj_img" src="images/name.jpg">
<p class="video_show_zj_js">
<b class="video_show_zj_name">标题</b>
<span class="video_show_zj_zc">描述</span>
</p>
</div>
<span class="video_show_title">播放列表</span>
<ul class="video_show_con tab-menu">
<li class="video_show_list"><img src="images/name.jpg"><span>视频标题1</span></li>
<li class="video_show_list"><img src="images/txjg.jpg"><span>视频标题2</span></li>
<li class="video_show_list"><img src="images/name.jpg"><span>视频标题3</span></li>
<li class="video_show_list"><img src="images/name.jpg"><span>视频标题4</span></li>
<li class="video_show_list"><img src="images/name.jpg"><span>视频标题5</span></li>
<li class="video_show_list"><img src="images/name.jpg"><span>视频标题6</span></li>
<li class="video_show_list"><img src="images/name.jpg"><span>视频标题7</span></li>
<li class="video_show_list"><img src="images/name.jpg"><span>视频标题8</span></li>
</ul>
</figcaption>
</figure>
</dl>
</section>
css源码:
*{ margin:0; padding:0;}
img {border:none; }
em,i{ font-style:normal;}
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td, font { padding: 0; margin: 0; font-family:"微软雅黑"; }
table { border-collapse: collapse; border-spacing: 0; width: 100%; }
h1, h2, h3, h4, h5, h6 { font-weight: normal; font-size: 100%; }
ol, ul, li, dl, dt, dd { list-style: none; }
input, button, textarea, checkbox, select, radio, form { vertical-align: top; }
a{ color: #000; text-decoration: none; }
a:link, a:visited { text-decoration: none; }
.public_width{ width: 100%;max-width: 1200px; height: auto; overflow: hidden; margin: 0 auto; }
/*视频*/
.video_con{ background: #282828; color: #fff; }
.video_con .video_con_title{ width: 100%;height: 70px; line-height: 70px;font-size: 30px; font-weight: bold;text-indent: 1em; color: #fff; background-color: #333;}
.video_con .video_con_show{}
.video_con_show{ width: 100%;height: 630px; font-size: 0; }
.video_con_show .video_bofang{ display: inline-block; width: 900px;height: 630px; font-size: 24px; vertical-align: top;}
.video_con_show .video_show_zs{ display: inline-block; width: 300px;height: 630px;font-size: 24px; border-left: 2px solid #444; box-sizing: border-box;}
.video_show_zs .video_show_zj{ width: 100%;height: auto; padding: 20px 0; background-color: #444;}
.video_show_zj .video_show_zj_img{ display: inline-block; width: 66px; vertical-align: middle;margin: 0 20px; }
.video_show_zj .video_show_zj_js{ display: inline-block; width: 180px; vertical-align: middle; color: #fff;}
.video_show_zj_js .video_show_zj_name{ display: block; font-size: 28px; }
.video_show_zj_js .video_show_zj_zc{display: block; font-size: 22px; }
.video_show_zs .video_show_title{ font-size: 14px; margin: 10px;}
.video_show_zs .video_show_con{margin: 10px;height: 473px; overflow-y:auto;}
.video_show_con .video_show_list{ font-size: 14px;width: 100%;height: auto;overflow: hidden; color: #fff; margin-top: 20px;}
.video_show_list img{ display: inline-block; width: 120px;vertical-align: middle;margin-right: 10px; }
.video_show_list span{ display: inline-block; width: 130px; }
.tab-box .video_con_show_con{width:820px;height:630px;display:none;}
/* 让第一个框显示出来 */
.tab-box div:first-Child{display:block;}
/* 改变选项卡选中时候的样式 */
.change{background:rgba(255,255,255,0.6);}
.video_show_con::-webkit-scrollbar {/*滚动条整体样式*/
width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
.video_show_con::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius: 10px;
background-color: #555;
}
.video_show_con::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
/*border-radius: 10px;*/
background: #282828;
}
最后看下js
$().ready(function(){
$(".tab-menu li").click(function(){
//通过 .index()方法获取元素下标,从0开始,赋值给某个变量
var _index = $(this).index();
//让内容框的第 _index 个显示出来,其他的被隐藏
$(".tab-box>div").eq(_index).show().siblings().hide();
//改变选中时候的选项框的样式,移除其他几个选项的样式
$(this).addClass("change").siblings().removeClass("change");
});
});
注:这里用的是jq,不要忘记引入jq文件
Demo演示:https://blog.retechs.cn/demo/video
以上就是今天石家庄网站制作开发人员跟您分享的内容,希望能对大家的网页设计方面能有所帮助。如果您需要做网站,欢迎您来石家庄尚武科技咨询,我们将竭诚为您服务!




