最新文章
设计部培训内容——网站交互设计提升!
概念
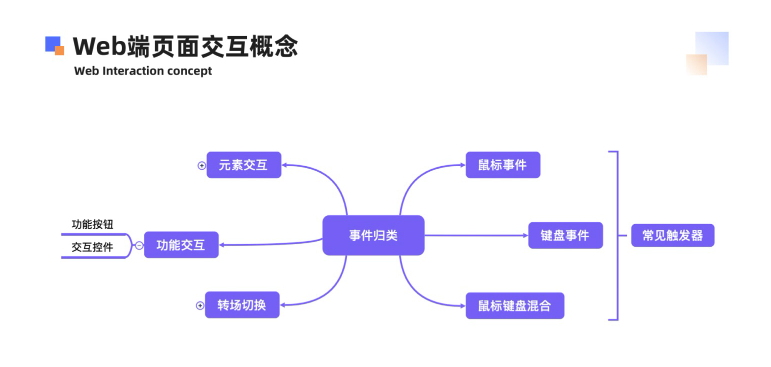
web 端的交互即触发到呈现的过程。用户可以使用交互设备进行事件触发或变量,页面则将内容进行对应的呈现。其中交互过程主要影响的事件由“可交互的元素“、“功能交互“、“转场切换“构成。
页面内容呈现通常分为“默认时“、“选择时“、“运行时”三个时态(鼠标短暂的点击时属于“选择时”,若长按有内容影响则属于“运行时”),因此在网页交互的过程中,我们需要考虑好这三种完整的状态时呈现形式,另外在考虑补充合适的动效进行过滤或信息反馈。

内容呈现结构
一般来讲这些页面结构可以分为以下六类:
1. 上下长屏滚动结构:通过长页面布局内容,页面滚动查看信息
2. 全屏上下切换结构:每次定焦一屏的范围显示内容,通过滚轮或按钮上下切屏
3. 全屏左右切换结构:同样是定焦一屏显示内容,但采取左右切换结构
4. 全屏页面覆盖结构:基于全屏定焦显示,页面通过覆盖式切换或跳转,甚至鼠标滚轮深入或浅出页面。
5. 自适应平铺结构:适用于页面模块小而简单的时候,直接将模块在屏幕内一个个展开即可,一屏放不下时可以换行或继续平铺并定焦
6. 三维场景结构:将内容场景3D 化,通常导航或部分 UI 控件会在屏幕上固定,然后可以采取定向镜头伸缩查看,也可以是环绕中心与自由移动查看内容信息

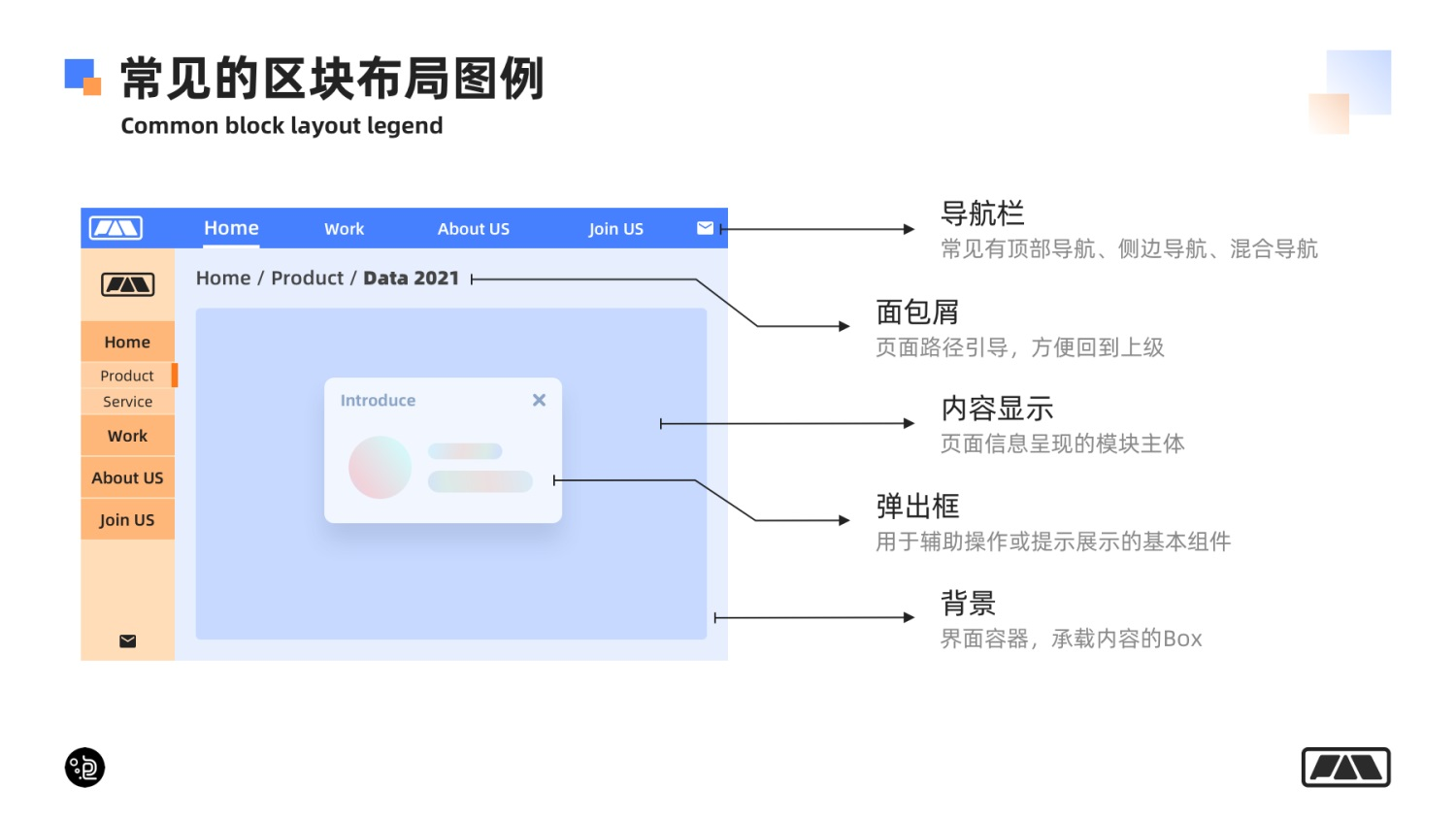
网页的组成区块通常分为五大类型,即导航、面包屑、背景、内容呈现、弹出框。菜单导航栏通常分为顶部导航、侧边导航、底部导航、组合导航四大类,也有个别是通过点击弹出的导航。内容布局则更是五花八门了,是板式与技巧的呈现了。

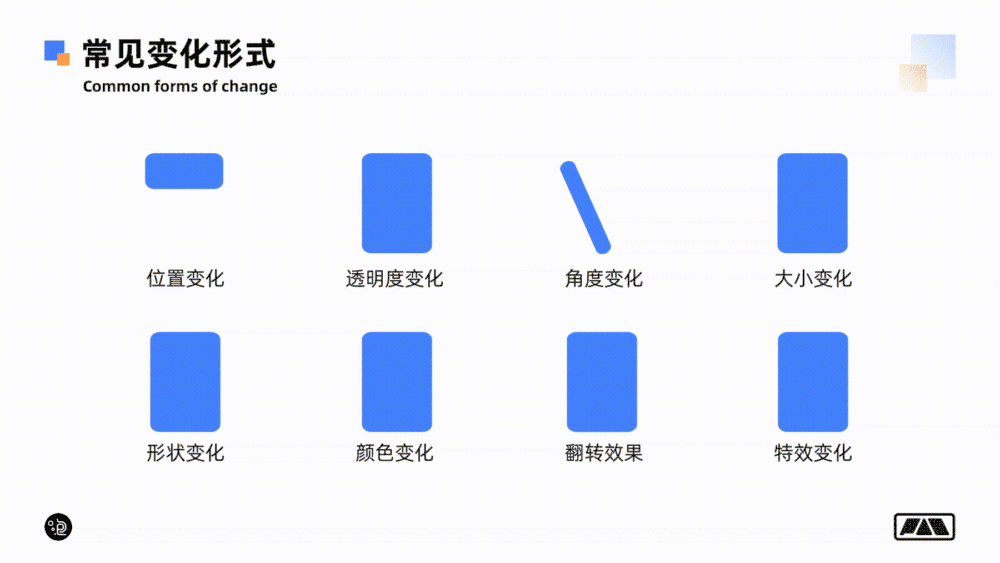
常见变化形式
位置变化、透明度变化、角度变化、大小变化、形状变化、颜色变化、翻转效果、特效变化

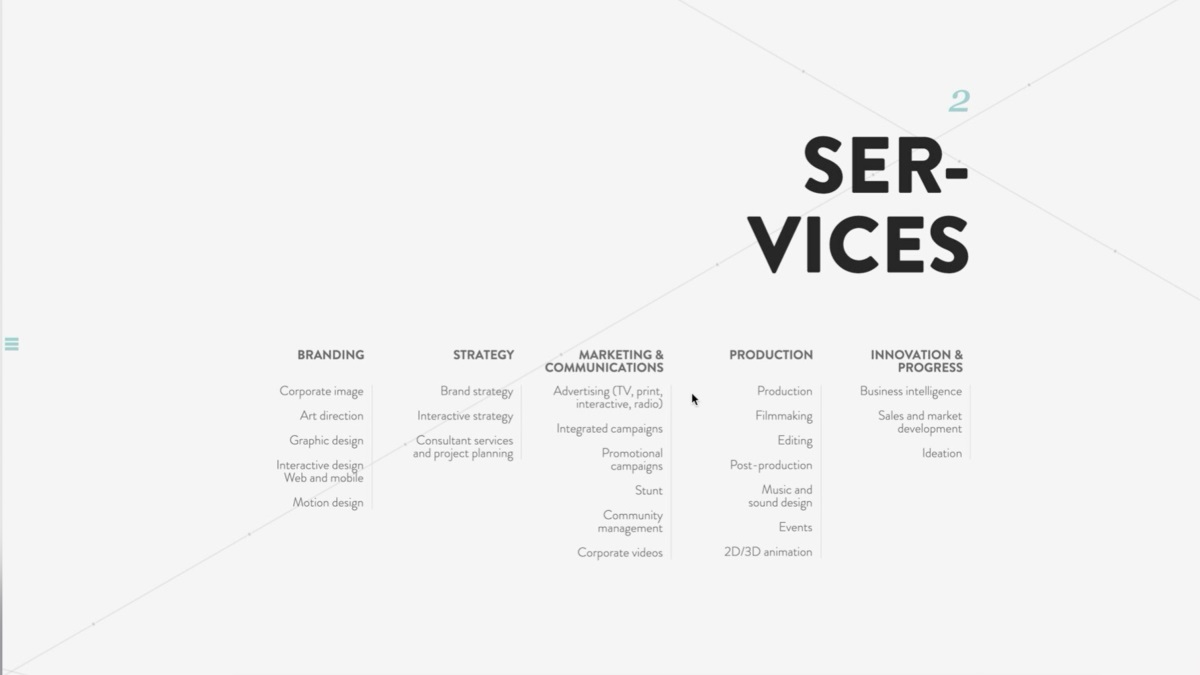
7种视觉层创意形式
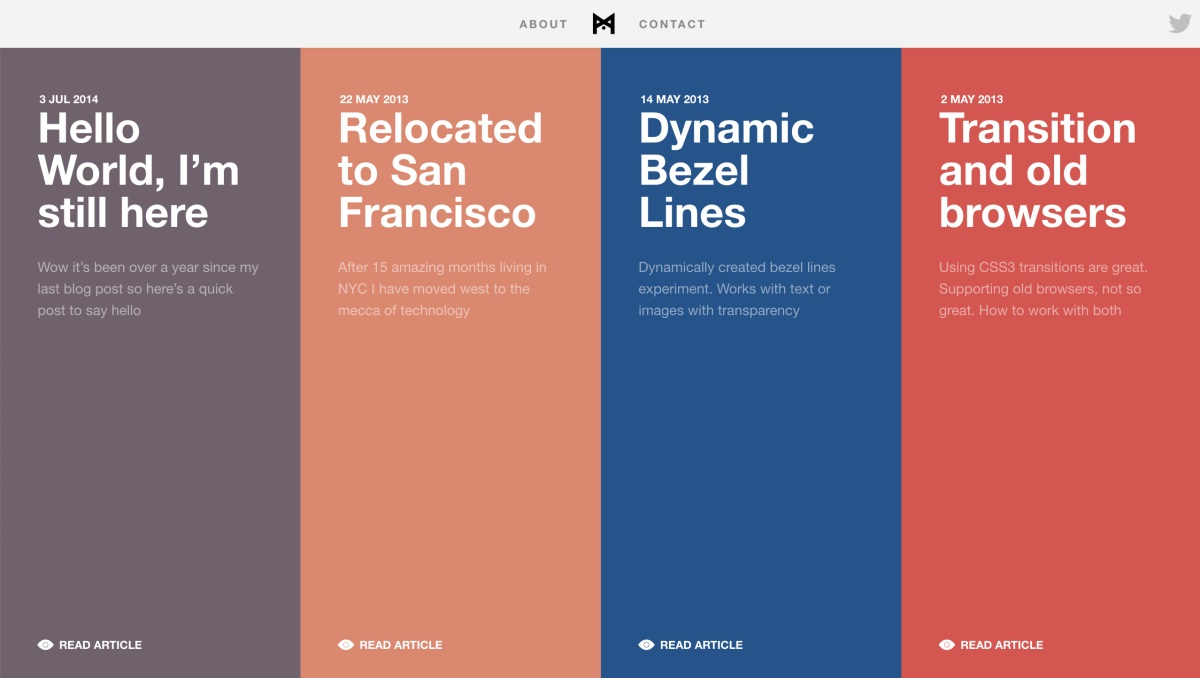
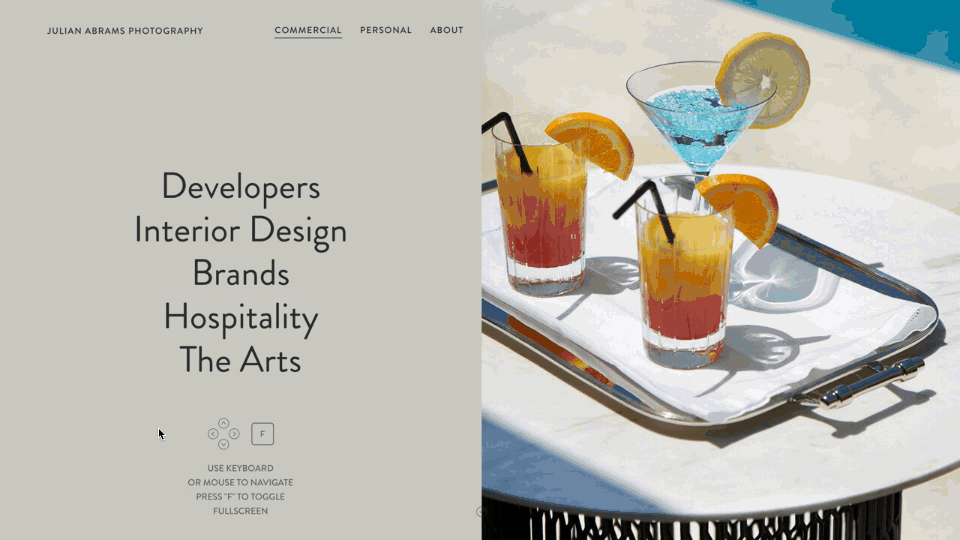
1. 几何色块搭配文案,色块搭配标题文案,简约大气有视觉冲击力 
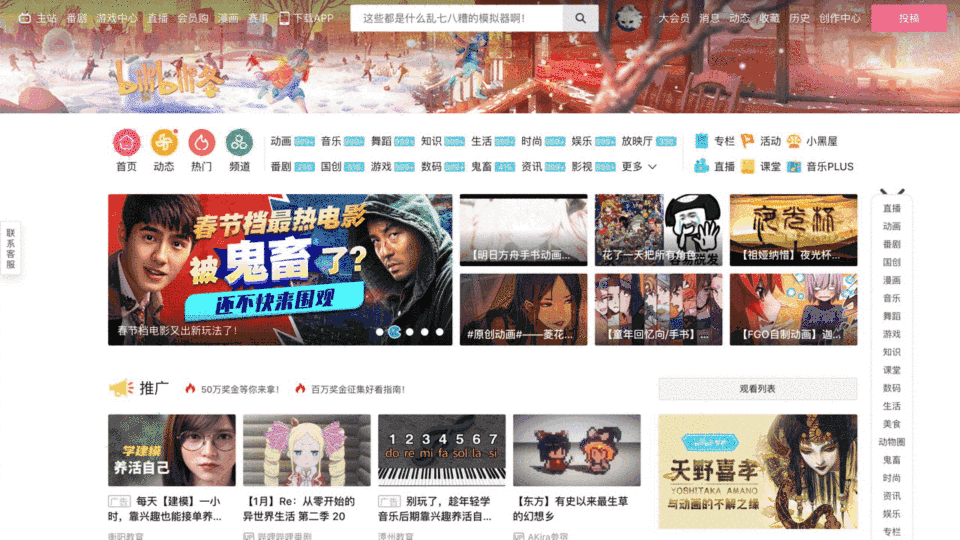
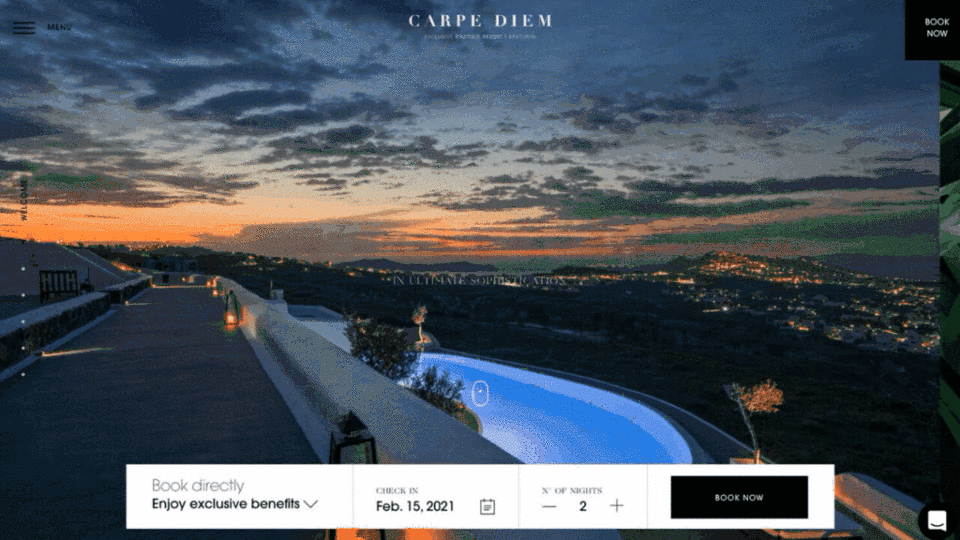
2. 精美大图背景搭配内容,采用精美大图背景搭配文案或交互控件,精美的图片本身就很抢眼,再搭配标题大字,瞬间就使得页面有冲击感有层次,常见于游戏官网或活动专题
 3. 关联插画或图标搭配文案,采用小范围的插画或图标来表达服务或产品优势,搭配文案说明,风格统一精致耐看。常见于服务描述或产品说明模块应用
3. 关联插画或图标搭配文案,采用小范围的插画或图标来表达服务或产品优势,搭配文案说明,风格统一精致耐看。常见于服务描述或产品说明模块应用

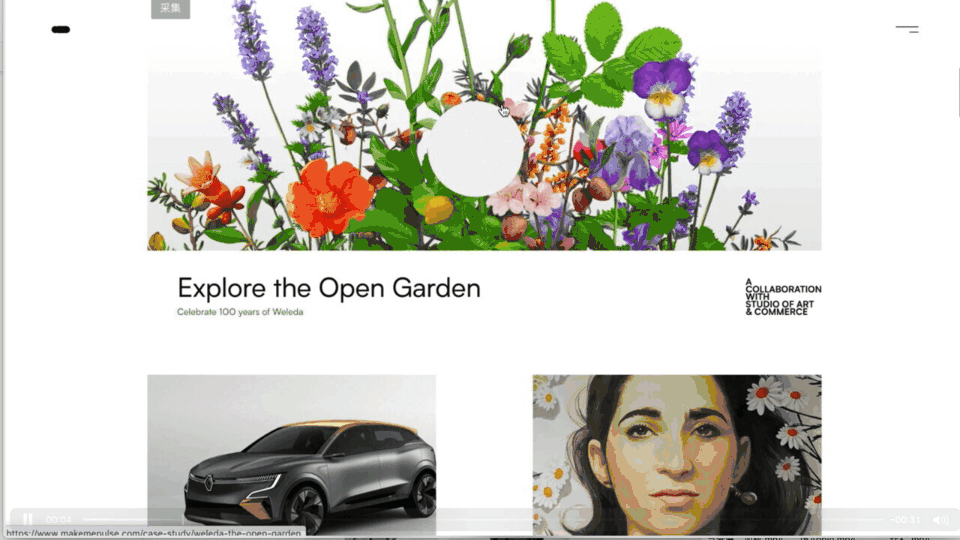
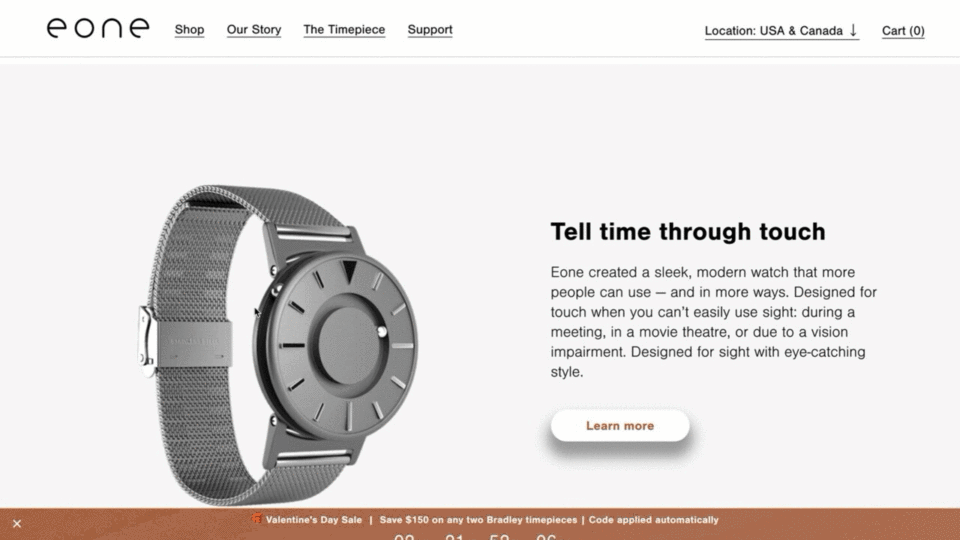
4. 留白大图搭配文案,将某个产品或其他元素放大显示再结合极简的排版说明,有较好的视觉冲击力和产品凸显效果,同时留白保证呼吸感和减少视觉噪点,使得用户能够更加专注产品图

5. 动态的背景或微动效装饰,应用动态背景或微动效的元素装饰,有较好的内容吸引力或氛围渲染力,可以展现更多的产品细节或丰富画面层次感

6. 点线面装饰与文案排版,应用简单点线面元素去装饰界面,再结合有对比有版式的文案排版。页面简洁美观,适合简约干净少图的页面模块
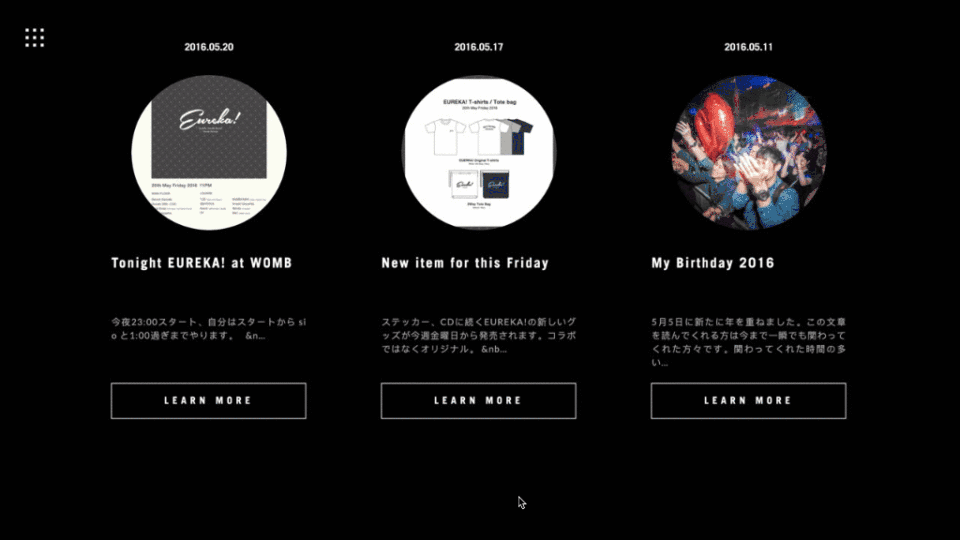
 7. 栅格化应用与板式跳跃率,应用栅格化与版式跳跃率,使界面整体充满平面艺术,富有节奏感且不显凌乱。
7. 栅格化应用与板式跳跃率,应用栅格化与版式跳跃率,使界面整体充满平面艺术,富有节奏感且不显凌乱。

9种交互层创意形式
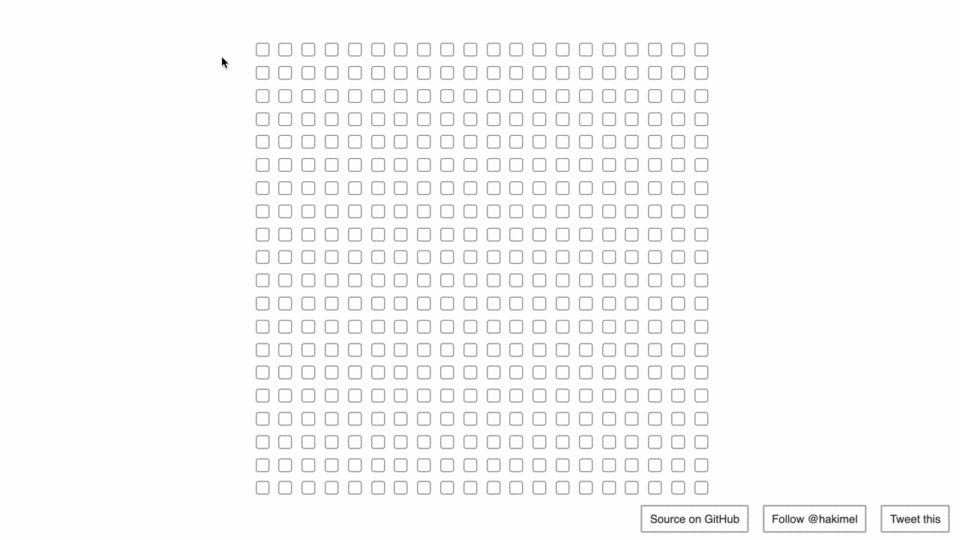
1. 光标跟随动画
会使页面上的元素根据光标的位置或移动产生相应变换,增加页面的互动性与趣味,适用于装饰或加强背景层次感

2. 鼠标悬浮动画
简单易用的鼠标悬浮动画,用于聚焦显示或说明,常用与内容选中状态区分或元素细节展示,加上一组好的动效创意非常能够凸显个性,使用户感到惊喜为体验加分

3. 鼠标点击特效
由鼠标点击进行触发,基本样式即点击状态显示,触发后的特效可以是图标动画、光效、音效、界面动画等,游戏场景中较为常见,点击后不仅有光效反馈还有音效附和,这是一种触发反馈效果。

4. 鼠标滚轮巧妙的联动效果
主要用于页面某个值的控制或页面滚动,在页面滚动的时候可以配合控制元素变化来实现更具创意的展现效果,通常元素透明度、位置、大小、序列图都可以控制

5. 鼠标选中自动展开
鼠标经过选项时自动展开选项并聚焦,可以省去鼠标点开的动作,但不适用于选项内容较多且内容密集的场景

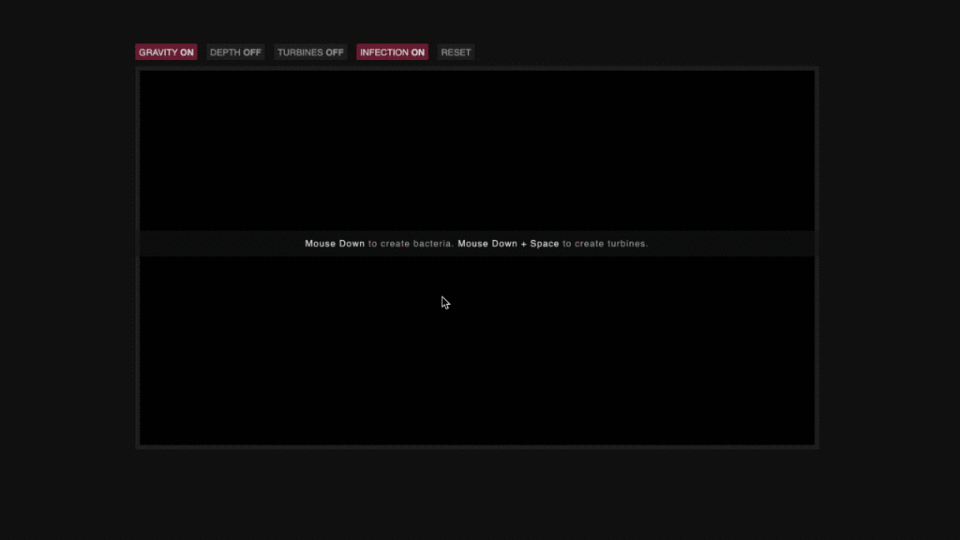
6. 按键与鼠标配合触发
通过指定按键和鼠标配合交互进行触发,适用于同界面的复杂交互场景,且存在某些变量需要鼠标控制。

7.大图或多图轮播应用
精美的图片总是想要放大看,看了还想看。运用超大的轮播图展示与沉浸式功能布局,满足用户操作与大图赏析

8. 内容穿插滚动
运用特殊的图层顺序结构,在页面滚动查看时,形成奇妙的元素穿梭视感。通常会穿梭替换背景或让元素接力,这样相比静态写实的页面滚动时会更有层次感

9. 按键交互效果
将某些功能或任务引用按键进行交互或触发。常使用字母、数字、空格、方位键,界面需要有提示对用户进行指导。

交互思路
结合信息框架对不同元素类型进行视觉设计调整后,再对页面内容的基本交互进行考虑,例如轮播、切换、弹出、展开收起、转场等。之后才是更加细腻的交互创意思考。
基本交互发力点
·鼠标经过反馈:常见且重要的交互方式,通过鼠标经过时反馈选中状态或提示相关信息
·按钮点击反馈:在鼠标点击后,按钮或控件的颜色形状变换效果,用于反馈点击成功,实现眼手体验一致
·按钮长按效果:长按状态的动效示意,通过对长按目标加动画响应进度或持续的状态,而非单纯的变色或样式切换
·完善 Loading 动画:如点击上传下载更新等,出现对应进度条或loading 动画帮助用户完善体感
·内容入出场动效:页面切换加载或滑动页面后,内容采取动效有序的进入场景定格,而非生硬的静态切换
·多内容轮播应用:对Banner 或其他多个内容展现,进行轮播交互完善和时间细节控制
锦上添花交互发力点
·按钮切换动画:通过icon 的路径动画表达按钮切换,而非直接的图标对换,更具个性和视觉观赏性
·鼠标跟踪动画:可以适当的做一些鼠标跟踪事件,让一些背景或界面元素跟随鼠标律动起来,增强互动
·特殊滚轮联动效果:通过鼠标滚动联动其他元素进行交互变化,来呈现更有创意的场景切换或内容展示
·内容穿插滚动:将内容分层控制,页面滚动时将元素固定或交替显示,产生穿梭感提升界面层次
·响应式展开收起:主要用于二级或下级内容的自动展开,由鼠标经过自动展开并聚焦,减少用户操作
·内容或窗口抖动报错:合理采用抖动效果进行报错反馈或特殊场景应用,使呆板提示更灵动



















 冀公网安备 13010502001294号
冀公网安备 13010502001294号